

It's perfectly fine for PhpStorm, but the tsc compiler does need the d.ts files being placed somewhere in the project directory. When you download Typescript stubs via Settings | Languages & Frameworks | Javascript | Libraries, they are placed in ~/.PhpStorm*/config/javascript/extLibs/. Libraries configured in Javascript| Libraries are only used by PhpStorm itself for code completion/navigation, but they aren't available to TypeScript compiler service. "babel-plugin-transform-decorators-legacy": "^1.3.4", I'm still getting Cannot find module react in. Which is convenient because I don't need to use typings or npm to install the types.īut what are the settings in tsconfig.json that make WebStorm use those definitions? Do these libraries downloaded in webstorm actually work?

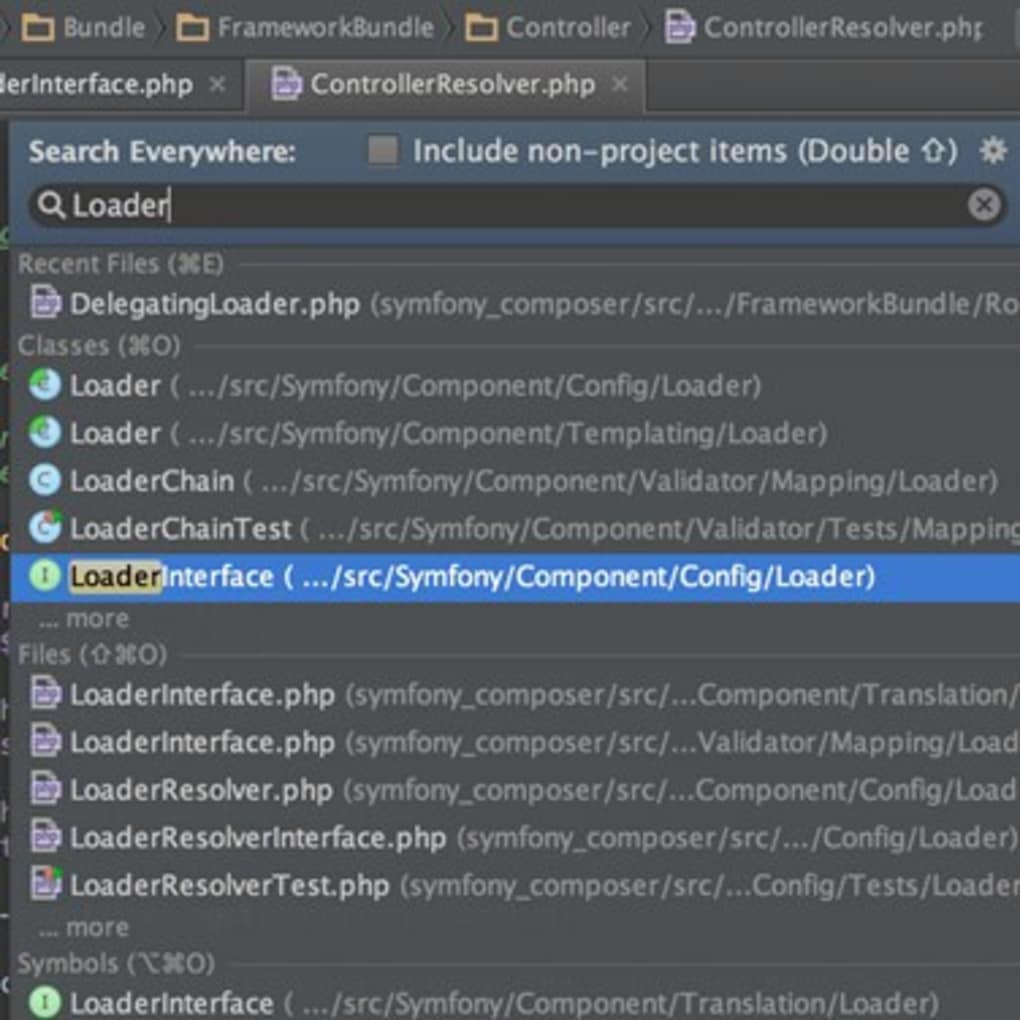
I just found that I can install TypeScript definitions in this settings:


 0 kommentar(er)
0 kommentar(er)
